At the IA Summit 2012, I delivered a presentation that featured a diagram I call my Cross Channel UX Elements framework. I’ve been using various versions of this framework in my consulting engagements and workshops. The diagram is intended to catalyze design conversations around practical implementations of cross-channel strategy on various devices.
I use the diagram initially to figure out where the design is positioned currently across each horizontal line and pinpoint one or more points that define the experience on a particular channel. Then I use a combination of empathy, understanding of technology and team’s vision to shift the implementation of the design along the desired axis.
The Cross Channel UX Elements framework is a practical tool you can use to create “Magic Moments†of flow and delight for your customers across the different channels in a more deliberate fashion, rather than arriving at great designs only through occasional happenstance.

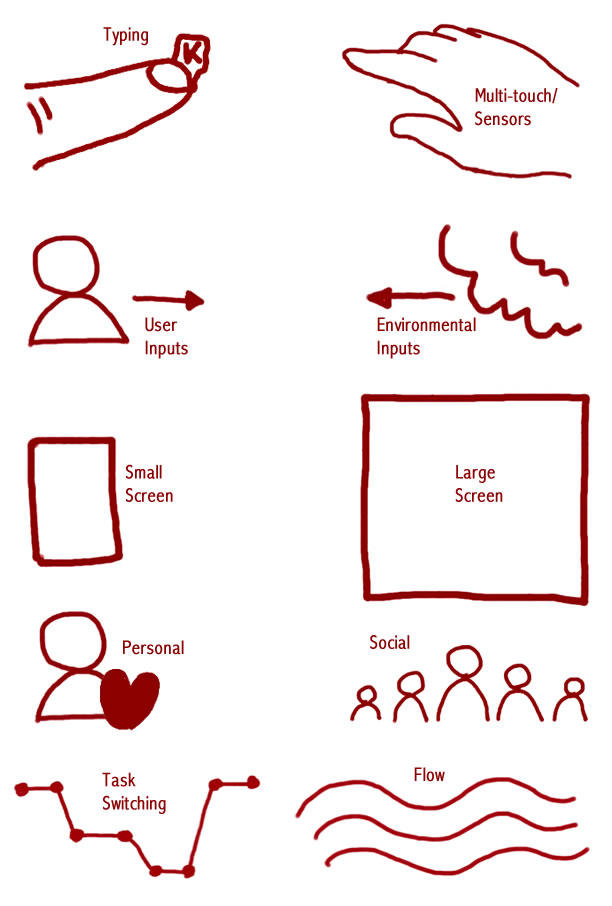
The framework consists of 10 UX design elements, arranged in complimentary pairs. Each pair exists as a tension of complimentary left- and right- brained elements, with the logical, deliberate thought-form on the left, and it’s right-brained compliment that relies on intuition and integration on the right side of the diagram.
Here is a brief description of each elemental pair:
- Typing vs. Multi-Touch/Sensors. How much button-pushing does one have to do in the particular stage of the workflow? Does the workflow allow users to bypass buttons in favor of using natural motions or by gathering data from the on-board sensors?
- User-Inputs vs. Environmental Inputs. How much of the data input is driven by a deliberate action from a user, and how much gathered from the environment using on-board sensors or through natural interactions that “dissolve in behavior�
- Small Screen vs. Large Screen. Device ergonomics (for which screen size is often a good proxy) drive the mode of interaction, common gestures and movements, as well as mode of use.
- Personal vs. Social. Is the data personal or is it shared? If shared, then with whom? Can the burden of input, decision or selection be shifted to the user’s social network?
- Task Switching vs. Flow. How does this experience feel on a macro-level? Is the experience one of immersion and flow, or is it fragmented? What opportunities exist for empowering the user through making the task switching clean and simple?
The pairs are arranged in order, from the Micro-level on the top (e.g. inputs) to Macro-level UX design elements that deal with the overall task control and flow arranged on the bottom. Each “Magic Moment†can be thought of as falling somewhere along the line in the continuum of each of the 5 pairs, emphasizing one or more elements.
Rather than being an exhaustive catalog of each experience, the Cross Channel UX Elements framework is meant to start a conversation about how we can model unique opportunities to engage customers across different channels, and create more “Magic Moments†for our customers. If you’d like to experience how this process works for mobile and tablet, be sure to sign up for my Virtual Seminar: Cross-Channel Design: Magic Mobile Moments. Hope to see you there!

P.S. Like what you are reading? Go VIP.

Join 6,000+ subscribers getting exclusive content, Q&As, book giveaways, and more. No spam. Just design that works.


 Mobile Magic Moments: Transform the Trivial
Mobile Magic Moments: Transform the Trivial