Here are the top trends in the mobile UX industry. Without further ado, here’s our count-down to #1.
#8 Mobile First: Responsive Web Design

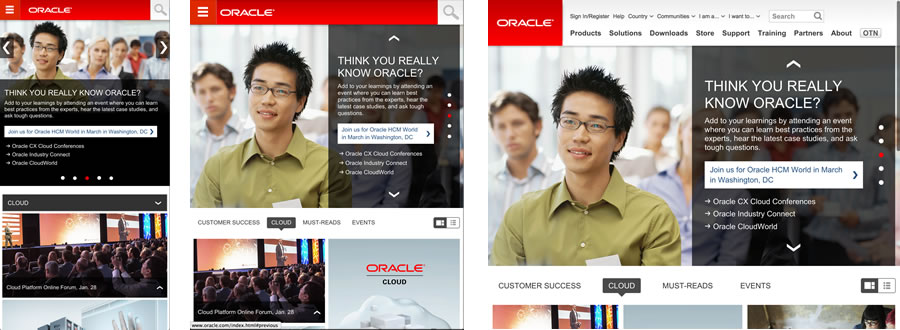
Responsive Web Design or RWD has been a dominant trend in web industry for several years now. We predict that this will continue to be the case. RWD will be the “ticket to entry†for any content-based or Marketing website. Most major blogs, online magazines, newspapers and marketing sites will adopt RWD as the baseline design strategy.
Think you have too much content? That your company’s business is too complex? In short, you can’t possibly adopt RWD in your organization? Think again.
We regularly consult for Fortune 500 companies like Oracle, with over 50,000 pages of content. Last year we helped Oracle with an RWD design strategy workshop to help launch the RWD redesign of Oracle.com. Today the new Oracle.com is hailed as one of most successful recent website projects. And if Oracle can do it, so can you. Let us know if you need a little help getting started in the right direction: we recommend starting with one of our award winning workshops, and will provide detailed design help if needed.
#7 The Road Less Traveled: Divergent Mobile Strategies

Is the RWD the right solution for every business case? Absolutely not. We’ve all heard statements like “There is no mobile webâ€, “Adapt or dieâ€, “One Webâ€, and other statements in the similar vein. And while those are all admirable goals to strive for, most of our clients (larger Fortune 500 firms), find the reality on the ground a touch more complicated. It’s a phenomenon I call “Divergent Mobile Strategies†(with no relation at all to the Divergent movie, which I was forced to watch. Every. Single. Time. I flew United last year. Ouch.)
You see,
While full-spectrum RWD is the baseline for all content-based websites, many websites that help customers do stuff, like shop, search, upload content, participate in social networks, etc. are only responsive in a limited way, and will likely remain so in the foreseeable future.
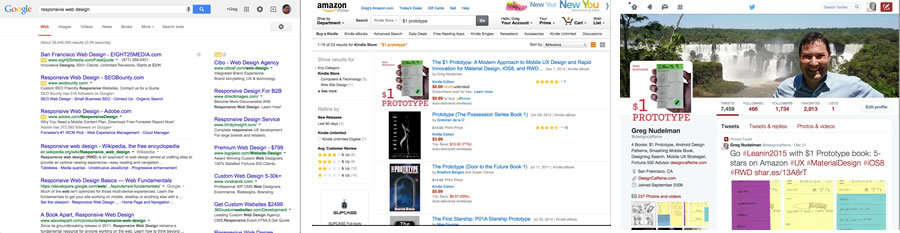
Heard of Amazon.com? Of course, you have. Amazon.com is only responsive down to 997 pixels – the width that comfortably supports the classic Apple iPad. Amazon.com also has a dedicated mobile website, and a full complement of native mobile apps with its own visual design and information architecture. And although Amazon does not follow the “one web†dogma, it hasn’t stopped them from making a (projected) revenue of almost $100 Billion with 20+% YOY growth.
How about social networks, such as LinkedIn.com? LinkedIn.com is only responsive down to 982 pixels, while also sporting a dedicated mobile website and a full suite of mobile apps. Twitter? Same thing, only down to 907 pixels. Google? 1005 pixels. The lesson here is that one size does not fit all. Many companies have realized the benefits of RWD, but that does not make it a hammer in search of a nail. I predict that the cry of “one web†and “be responsive or die†will abate somewhat in favor of recognition of
Widely divergent yet highly profitable mobile strategies that help companies create the optimal offering to best serve their most valuable customers.
I predict that while mobile will only further increase in importance, while digital strategy dogma will take a beating.
#6 What Does Your Mobile Know: Security and Privacy
Following the Snowden fiasco in 2014, American government officials spectacularly failed to convince the world that letting them have full access to everyone’s digital lives is unpatriotic. Predictably, having your private data secure from any prying eyes became a priority. And with the recent cyber-attack against digital juggernaut Sony, the threat of being hacked by any organization (government or otherwise) has been made much too real. This, in turn, gave rise to many fake “appliances†that are supposed to make your data secure online (Ref).
But forget your computer! What device knows more about you then your mobile phone? Email, voice, Twitter, Facebook, web browsing history – it is all there. And while the more paranoid of us downloaded and started using Tor, Little Snitch, and other EFF recommended security enhancements or running the Tails OS,
Few people currently know what kind of data is being transmitted and tracked by the whole suite of the native mobile apps they use on a daily basis. This is about to change.
An interesting list of apps is put together by CSO Online (Ref).
I predict that in the foreseeable future, both the Google Android and Apple iOS will be much more closely monitoring what your native app is doing with your data. Apple is in a much better position here because it can more easily reject apps from the app store and encrypts the internal data as discussed here. Google has a much more complex and open app ecosystem—policing it will be a serious chore. We are looking closely at Android L and the security and privacy enhancements the new Android OS will deliver. In the near future, look for apps that help users monitor their incoming and outgoing traffic and all sorts of apps that make it easy to mask user’s activity, as well as mainstream apps with options to opt out of sending any feedback or activity monitoring data.
#5 Mobile that Goes with You: Wearables

Image credit: fancycrave1 [CC0] https://upload.wikimedia.org/wikipedia/commons/9/92/Apple_Watch-.jpg
Google Glass and Android Wear will be joined in the coming year by the relative newcomer Apple Watch. Unfortunately, as Google X’s Astro Teller Says in this TechCrunch article, beside niche applications such as fitness tracking (using smart gadgets like FitBit, UP, etc.) wearables do not currently have “the killer app†(unless you count Anouk Wipprecht’s awesome Spider Dress.)
I predict this will change in the next 5-10 years.
One of the wearable applications I mentioned in my 3rd book, Android Design Patterns, is identity management. This is especially poignant with the security and privacy concerns mentioned in the previous section. I think we will soon see the emergence of the wearable devices not just for notifications, (or wholly outdated and trite things like telling time) but as a convenience feature to quickly unlock the mobile device, computer, car, house, with a “decoder ring†or a “smart braceletâ€.
And while the lack of killer consumer applications for Google Glass continues to be the joke of the Silicon Valley, one of the medical device startups we consult, VitalMedicals, found several fantastic uses for Google Glass in the hospital operating room, as you can see in this incredible video.
It is safe to say that this will be the Decade of Wearables – stay tuned!
#4 The Big Thing in your Pocket: Designing for Larger Screens
While wearables represent one end of the emerging mobile spectrum, the bread, butter (and cheese) of mobile design, full-size mobile phones, are also radically changing. With iPhone 6 Plus, Apple is finally following its more adventuresome cousin, Android, down the path of phones with larger screens. As I wrote about in Android Design Patterns book, this seemingly slight increase in size (5.5 inches) brings unique challenges in device ergonomics: customers are simply unable to reach the top action bar while holding the phone single-handed. This causes frequent and painful shifting of grip on the device.
As you can see in the diagram I borrowed from my book, the hot zone for the thumb does not reach the top bar on a larger screen. This means that the new, larger device requires a radical redesign of the interface to place most commonly used functions on the bottom of the screen within easy reach of the thumb. In the case of iPhone 6 Plus, slide the entire display can down to accommodate the new ergonomic reality, with a feature Apple calls “Reachability†(enable under Accessibility, then double tap, not click, the home button to use the Reachability feature). Scott Hurff discuss the implications of Reachability in detail in his recent article, “How to design for thumbs in the Era of Huge Screens”.
As larger screens become the norm, novel UI solutions to the challenges of one-handed ergonomics (such as the Floating Action Button in Google Material Design and Reachability in iPhone) will become the norm rather than the exception.
#3 Mobile that Moves: In-Car Mobile Experience

Image Credit: Grendelkhan [CC BY-SA 4.0 (https://creativecommons.org/licenses/by-sa/4.0)] https://commons.wikimedia.org/wiki/File:Waymo_self-driving_car_front_view.gk.jpg
What looks like a marshmallow, but acts as humanity’s overlord? No, it’s not the robot from Big Hero 6. It’s Google’s Self-Driving car. And it’s just signaling the beginning of the trend. At MobX in Berlin, I overheard car company executives talking about viewing cars as a mobile phone accessories, and not the other way around! This indicates a profound shift in how in-car mobile experiences are perceived.
In every one of my 50+ university courses and conference design workshops, one or more teams attempt to tackle the challenges of car mobile experience. And no wonder – the current experience leaves much to be desired and we have not, as a mobile app industry, moved past having GPS-enabled maps we had way back in 2007! This points to a tremendous unexplored mobile UX opportunity.
DesignCaffeine is currently under NDA with a leader in in-car mobile experiences, and I can’t wait for the huge changes are that are coming. Mashable offers a glimpse with this article which describes ‘Minority Report’-style gesture interface in the Volkswagen concept car.
This will be the decade when in-car experiences will come full circle, with unprecedented customization, entertainment, as well as the navigation and communication services, new pointer devices and hands-free operation.
#2 Think UX Hasn’t Changed Much? Think Again.

Can you afford to keep up with all the mobile changes? Can you afford not to? Fortunately, now you don’t have to choose. With Lean Agile approaches, the cost of mobile innovation drops dramatically. Using Lean design principles you can create low-cost experiments to quickly test viability of your mobile designs with real customers.
More and more of our Fortune 500 clients are adopting Lean, rapid prototyping mobile design approaches centered on potential customers. The companies that will emerge as mobile leaders in this decade are now reaping the rewards of decreased costs of exploring multiple potential solutions while driving the unprecedented pace of innovation and enjoying the confidence in mobile development investment that comes with going Lean.
I see Lean mobile design as such a major trend in this decade, I invested 6 months to write a complete book about the Lean UX Agile mobile design process. I call it The $1 Prototype: A Modern Approach to Mobile UX Design and Rapid Innovation for Material Design, iOS8, and RWD, and it is now available on Amazon.com where it got 16 reviews, most of them 5 stars.
With Lean design, you don’t need expensive design software, time-consuming deliverables, and extensive documentation. You need simple, compelling UX design and prototyping techniques and direct customer feedback that produce immediate results.
And that is exactly what my $1 Prototype book delivers. This video tells you how $1 Prototype methodology works.
In fact, I’d say:
You simply can’t afford NOT to Go Lean!
#1 The Happy Path: Google Material Design

And the #1 trend you won’t be able to ignore is: Material Design! Material Design is a new Google design language that Google hopes to port to everything from mobile phones and tablets to websites and desktop apps — in short everything not including wearables (at least not at the moment.)
Material Design is a nice compromise between early iOS designs which featured heavily skeuomorphic buttons and panels and the currently popular “flat†design. Material Design uses a concept of “digital paper†to represent various UI elements so that there is a portion of skeuomorphism in the design language, adding depth and texture to the interface and helping the customer to figure out more easily the relationship between the design elements.
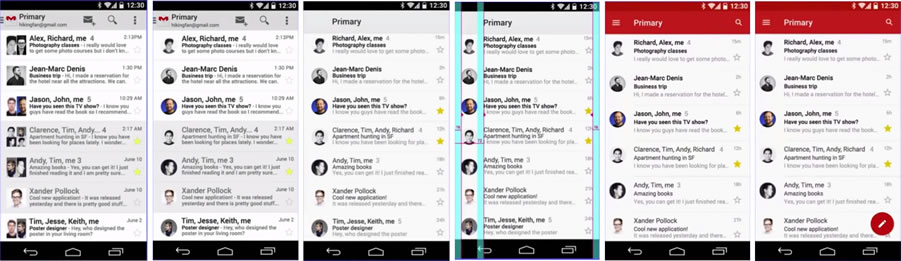
The previous version of Android – Android 4.x, used a “kitchen sink†approach to functionality, making as many options and tools as possible available to the customer using action bars, while the UI itself stepped back and often ended up looking like a gray-scale wireframe. In contrast, Material Design represents a concerted effort by Google to be highly selective of functionality and lay out the “happy path†for the customer, while making the interface cleaner and more visually appealing using meaningful transitions and novel design elements like Floating Action Button (FAB).
While this concludes our run-down of the key trends in mobile UX, you can read more about Android L Material Design in my article: Visual Guide to Android L Material Design: 7 Insights Every Serious Designer Needs to Know.
And of course, be sure to check out my new book, The $1 Prototype: A Modern Approach to Mobile UX Design and Rapid Innovation for Material Design, iOS8, and RWD. It will give you an excellent set of tools and Lean techniques for keeping up with the rapid pace of mobile innovation in the coming years. As one of the reviewers said, the $1 Prototype method is particularly helpful for rapidly modeling Material Design UI:
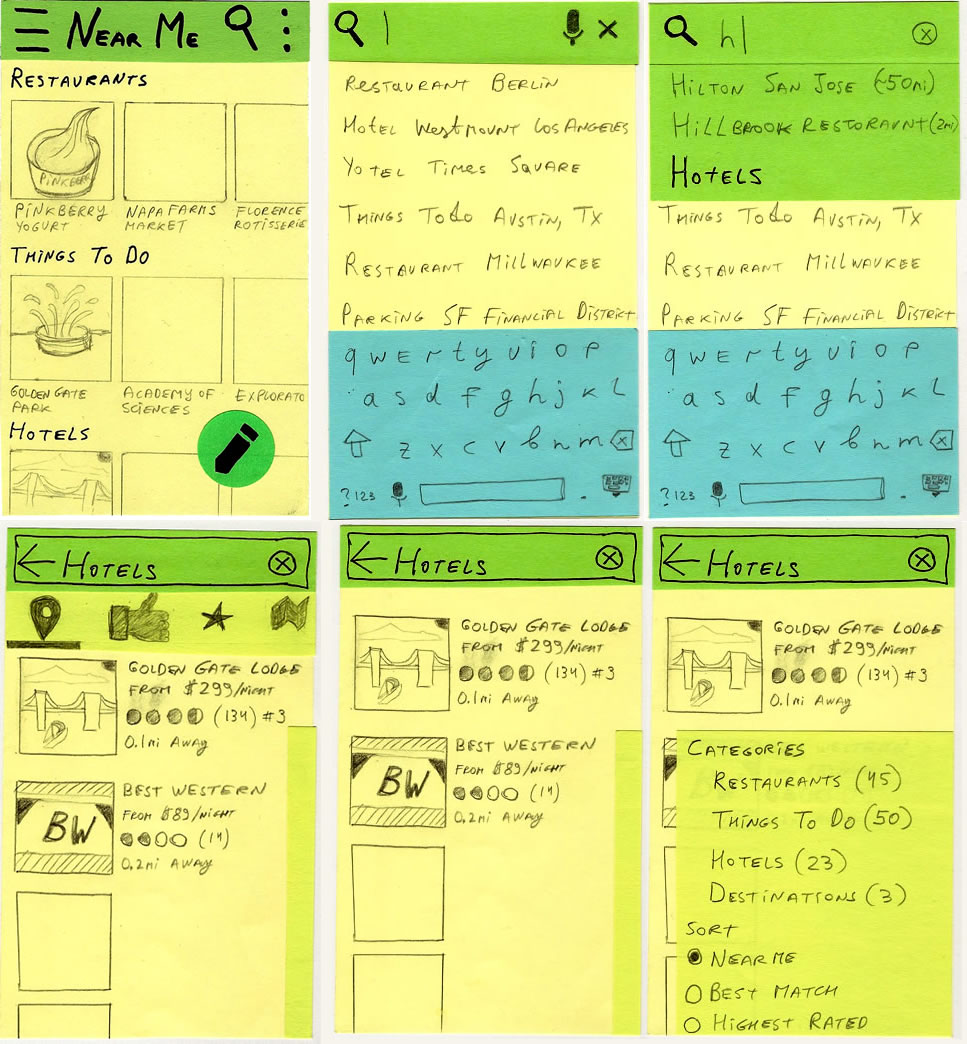
“One of the big pluses… is how [$1 Prototype] fits great with Google’s new ‘material design‘ approach. A couple of different colored notes and maybe a set of round stickers and you have a instant floating action bar.” — Amazon Reviewer
You can see what he was referring to below:

Enjoy, and Good Luck!

P.S. Like what you are reading? Go VIP.

Join 6,000+ subscribers getting exclusive content, Q&As, book giveaways, and more. No spam. Just design that works.

 What is the $1 Prototype Mobile Design Methodology? (Book Excerpt)
What is the $1 Prototype Mobile Design Methodology? (Book Excerpt)